 랜덤 플랫포머 2 만드는중
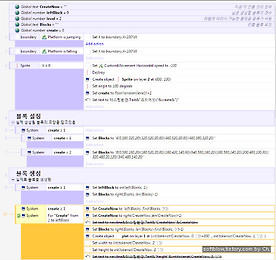
패턴형으로 생성하도록 하고 있습니다. (1에선 안그랬음) Construct 2로 만들어서 Scirra Arcade쪽에 올려보려구요. AvoideRDots는 사망 HTML5 게임 면에서 보면 파이어폭스는 버벅거려서 좀 후지긔 크롬이 킹왕짱 만드는게 엄청 귀찮을 것 같아서 어떻게든 머리를 굴려본 결과 (요로코롬 8(0,580,160,20)(160,520,20,80)(160,420,140,60)(640,580,160,20)(180,580,140,20)(200,480,100,80)(320,480,20,120)(340,480,140,20) → 총 갯수(x,y,폭,높이)) 이렇게 해서 Construct 2에서 지원하는 시스템 표현으로 다시 다른 레이아웃에서 생성해내는 걸 어찌저찌해서 성공해냈네요. 이것만 완성되면 ..
더보기
랜덤 플랫포머 2 만드는중
패턴형으로 생성하도록 하고 있습니다. (1에선 안그랬음) Construct 2로 만들어서 Scirra Arcade쪽에 올려보려구요. AvoideRDots는 사망 HTML5 게임 면에서 보면 파이어폭스는 버벅거려서 좀 후지긔 크롬이 킹왕짱 만드는게 엄청 귀찮을 것 같아서 어떻게든 머리를 굴려본 결과 (요로코롬 8(0,580,160,20)(160,520,20,80)(160,420,140,60)(640,580,160,20)(180,580,140,20)(200,480,100,80)(320,480,20,120)(340,480,140,20) → 총 갯수(x,y,폭,높이)) 이렇게 해서 Construct 2에서 지원하는 시스템 표현으로 다시 다른 레이아웃에서 생성해내는 걸 어찌저찌해서 성공해냈네요. 이것만 완성되면 ..
더보기